This project is to give tourists more information about tourist attractions in Tsim Sha Tsui, Hong Kong. Tourist can scan the wall art QR Code, get an AR image tracker to scan part of the wall art, get an image filter and link to a mini site - information of attractions.
Here is a video demo of the project - AR and the mini site workflow
A video demo of the workflow
The purpose is for tourists, so it is available in 3 languages, English, Traditional Chinese and Simplified Chinese.
Workflow of the layout
In this AR and mini website project, we have 3 teammates which are PM, Programmer and Designer. I worked as a designer role and in charge of the 3D Modeling & Animations, Motion Graphic (for Web page usage) and Web site UI & UX in this project.
17 sets of design, some of the design has Yellow and Green colors
During this project, the main difficultly is - finish 17 sets AR assets (in Red, Yellow and Green colors included 2D web motions and 3D modeling & animations) within 2-3 months and all assets must work smoothly and as quick as possible on all of the mobile devices. I am glad that some of the design can use in different set, that's helps a lot in reducing time.
I turned Client's 2D art into animated 3D Model and work with programmer to apply those assets into webpages that work properly on mobile web environment. All of the 3D models are low-poly and simple shader to load fast in the mobile.
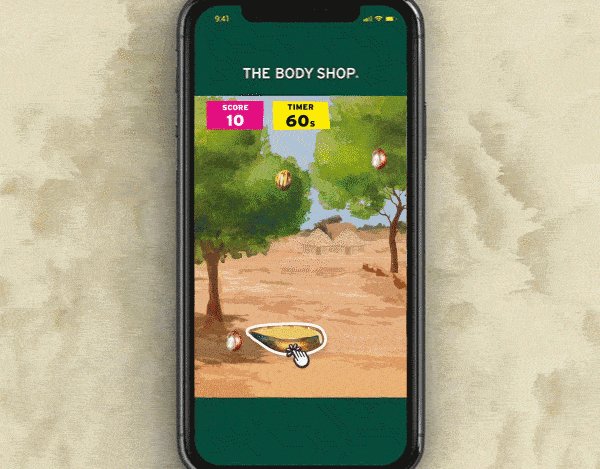
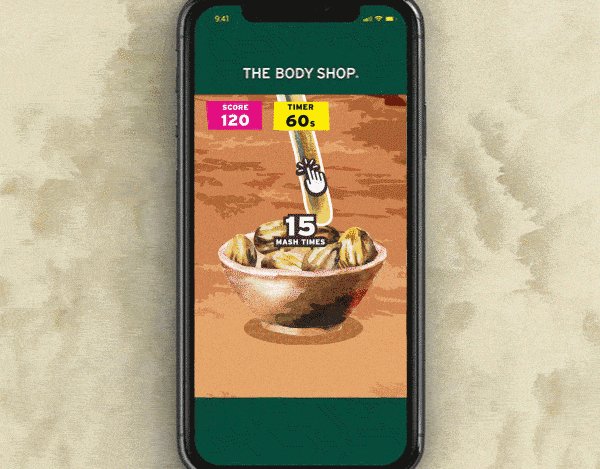
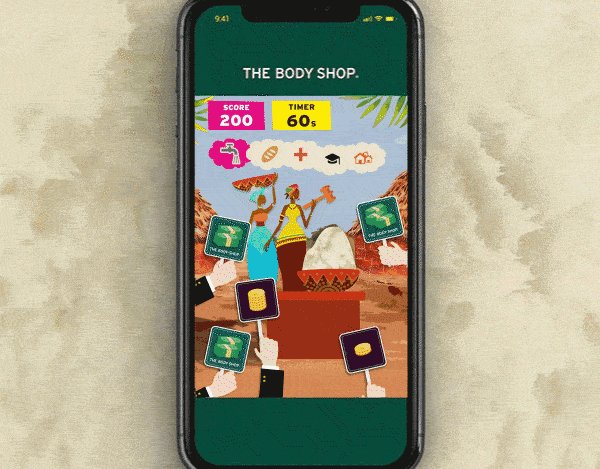
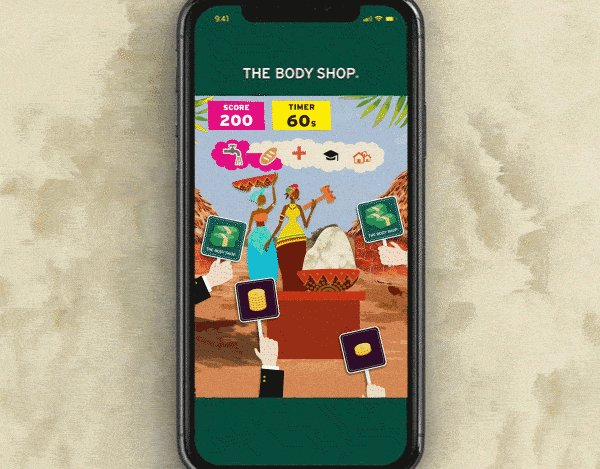
Here are some of my animation preview that including 3D animation & motion graphics for mobile web use:
A draft preview for client to have a overview of the size
QR Code Design of the Wall Art
I usually will design different approaches for client to choose and gave some suggestions to them, such as the size, color contrast, shapes, user-friendly, those will affects how fast to scan the QR code in different devices (new & old).






This is a video I took on the Tsim Sha Tsui subway.
It works fast and works great! Thank you clients and thank you team! I'm happy to be a part of this type of work.